Adaptable, resilient, and passionate about overcoming complex challenges.
I'm Brett, a former flight controls engineer building a new career as a software developer. I've got embedded C++ experience, full-stack web development skills, and a passion for clean design.
About Me
Over the past 12 years, I’ve done a bit of everything—from working on an almond ranch to working as a mortgage loan officer, earning an M.S. in Mechanical Engineering from UC Berkeley, and even working on fighter jets as a flight controls engineer for the U.S. Navy. Through all of these experiences, I found my true passion: coding. This passion led me to dive headfirst into a career in software development.
My background is pretty diverse, which has helped me develop the discipline and problem-solving skills needed to tackle complex projects. Having done so many different things, I tend to see challenges from a unique angle, which helps me come up with creative and effective solutions.
I'm passionate about all forms of software development. Whether it’s web applications, desktop applications, or embedded systems, I just want to create interesting solutions to interesting problems. I love building robust, user-friendly applications and enjoy writing clean, well-organized code. I’m also skilled at explaining technical concepts in an easy-to-understand way. Whether I’m developing software or perfecting an espresso recipe at home, I aim for excellence in everything I do.
I’m always up for new challenges and enjoy working with others who are passionate about technology. Let’s connect and create something awesome together!
Software Skills
Programming Languages
Frontend
Backend
Database
DevOps & Tools
Featured Projects

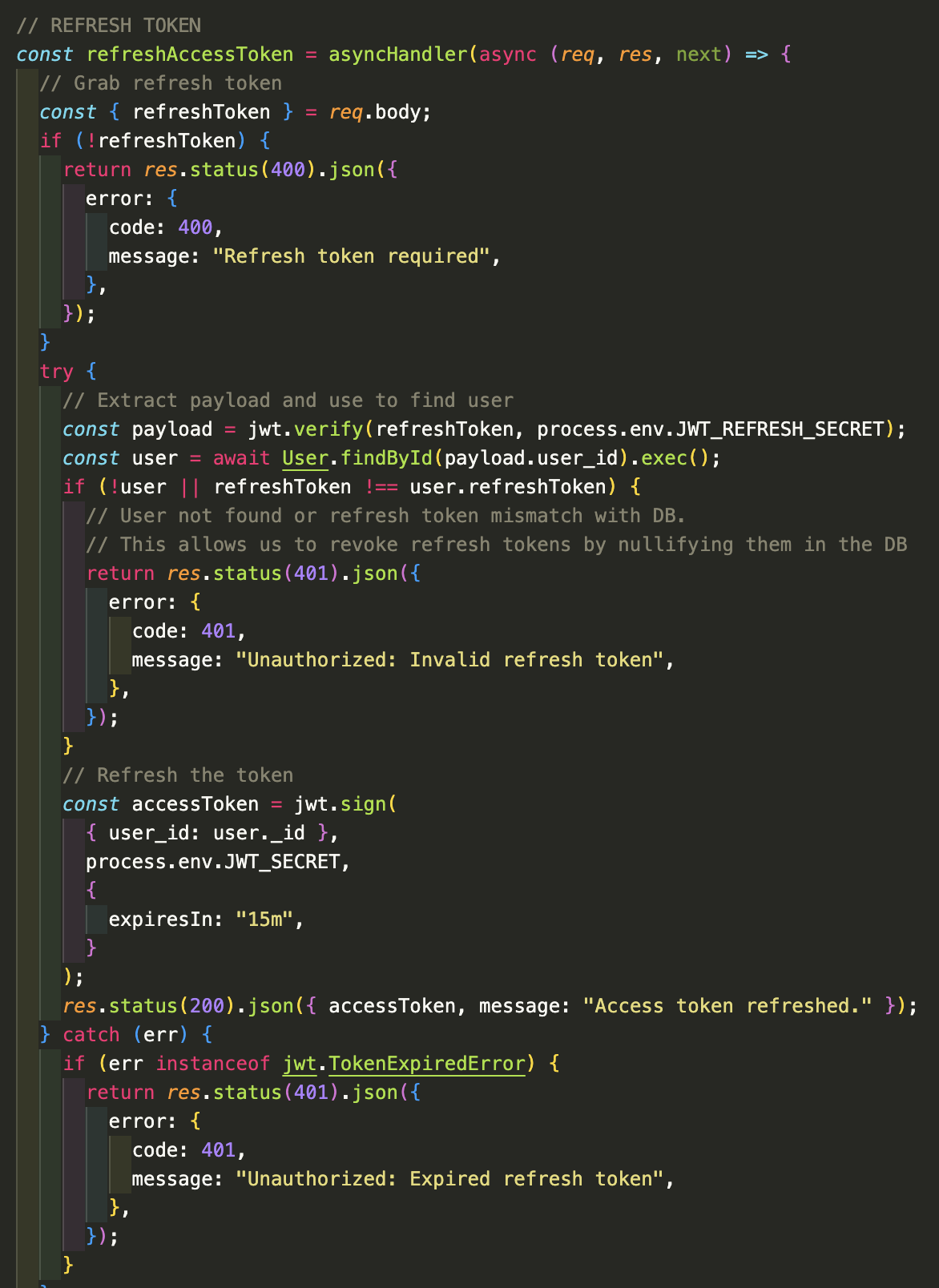
Blog API
The Blog API allows users to create, read, update, and delete blog posts and comments. It includes user authentication and authorization features to ensure secure access to the blog functionalities, as well as CORS policies to limit access to certain client URLs.
A comprehensive NodeJS + Express backend for managing a blog.
Features
- Create, read, update, and delete endpoints for blog posts, users, and comments
- User authentication/authorization with PassportJS and JSON Web Tokens (JWTs) w/ refresh tokens
- Secure password storage with bcryptJS
- Limit access to certain client URLs with CORS policies
Tech Stack
NodeJS, Express, MongoDB
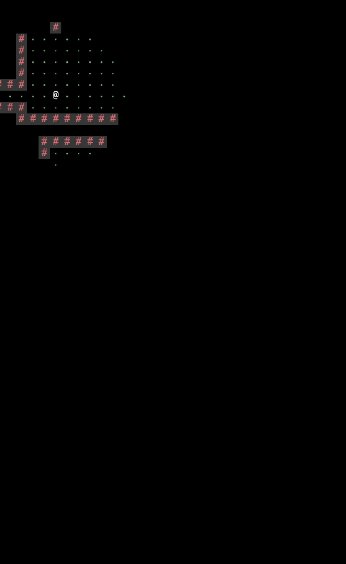
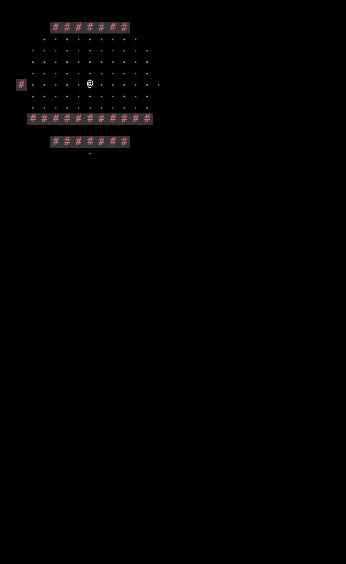
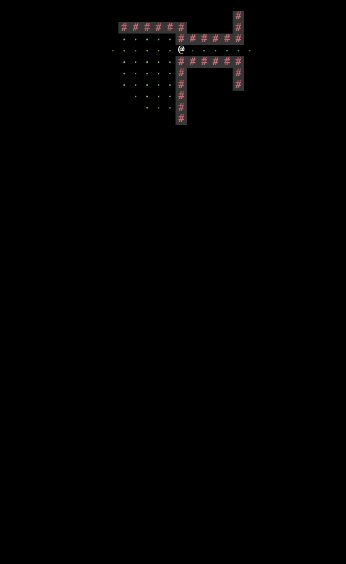
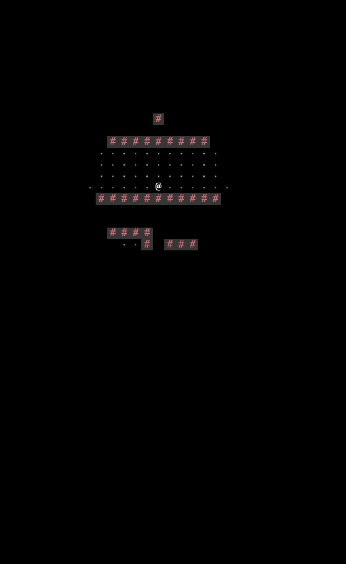
Extraction Game
A game where the player must extract from the map with the valuable loot. The game features fully randomized map generation using binary space partitioning, saving/loading games, and vision constriction to make the loot harder to find.
A tile-based extraction game with random world generation using binary space partitioning.
Features
- Random map generation using the binary space partitioning (BSP) algorithm. Replay the same map by entering the same seed.
- Save game state and resume during future session.
- Vision constricted to a small radius to make navigation harder.
- Ability to expand vision radius for a few seconds (once per game).
Tech Stack
Java
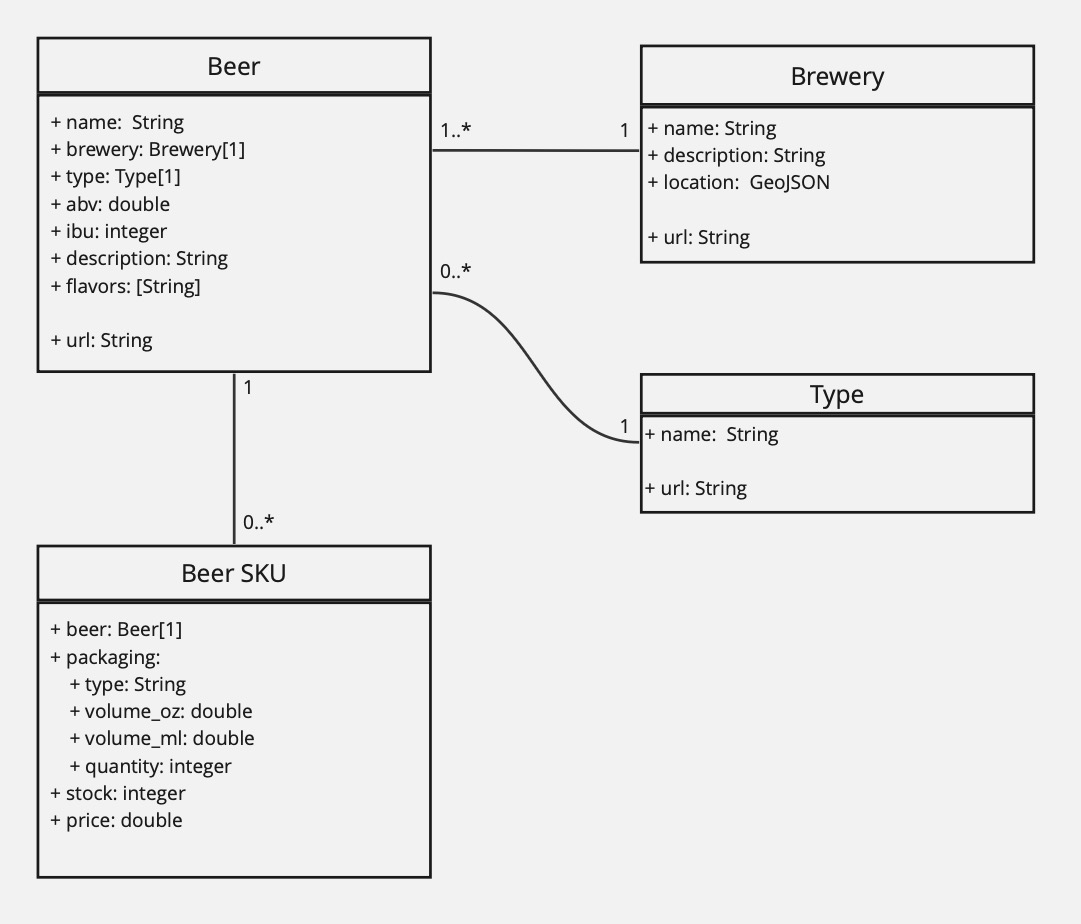
Inventory Application
The Inventory Application is designed to help beer sellers manage their inventory of different beer products. It provides features to add, update, delete, and view details of breweries, beer types, beers, and individual beer SKUs. The application is built using Node.js and Express, with a MongoDB database for storage.
A NodeJS + Express backend for managing an inventory of beers with views served up with Pug.
Features
- CRUD operations for breweries, beer types, beers, and beer SKUs with data interconnectivity protections
- Uses Country State City API to constrain location choices when creating new breweries.
- Admin password required to submit CRUD operations
- MVC (Model-View-Controller) architecture for efficient separation of concerns and maintainable code structure
- Server-side form sanitization and validation with express-validator
Tech Stack
NodeJS, Express, MongoDB, Pug
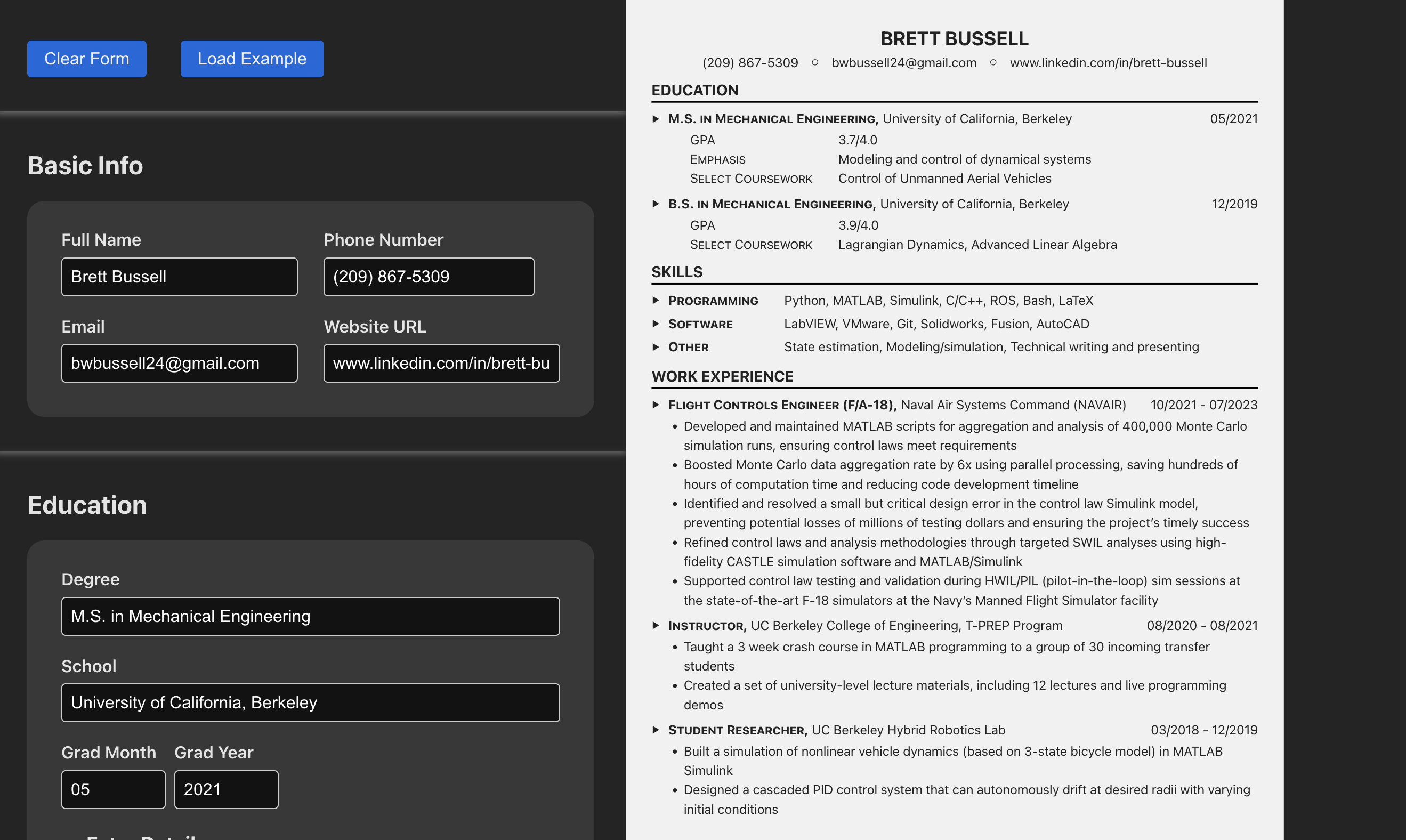
Resumé Builder
The Resume Builder application allows users to create and customize their resumes through a user-friendly interface. This project showcases advanced React techniques, state management, form handling, and integration with Vite for a seamless development experience.
A React app for automatically building a resumé from form inputs.
Features
- Dynamic Form Handling: Implemented using React's state and effect hooks to manage form data and real-time updates using prop hoisting/drilling (before I learned about Context API).
- Real-Time Preview: Utilized React's component lifecycle to provide instant feedback on resume changes.
- Styling with CSS Modules: Ensured modular and scoped styling using CSS modules.
Tech Stack
HTML/CSS/JS, React, CSS Modules
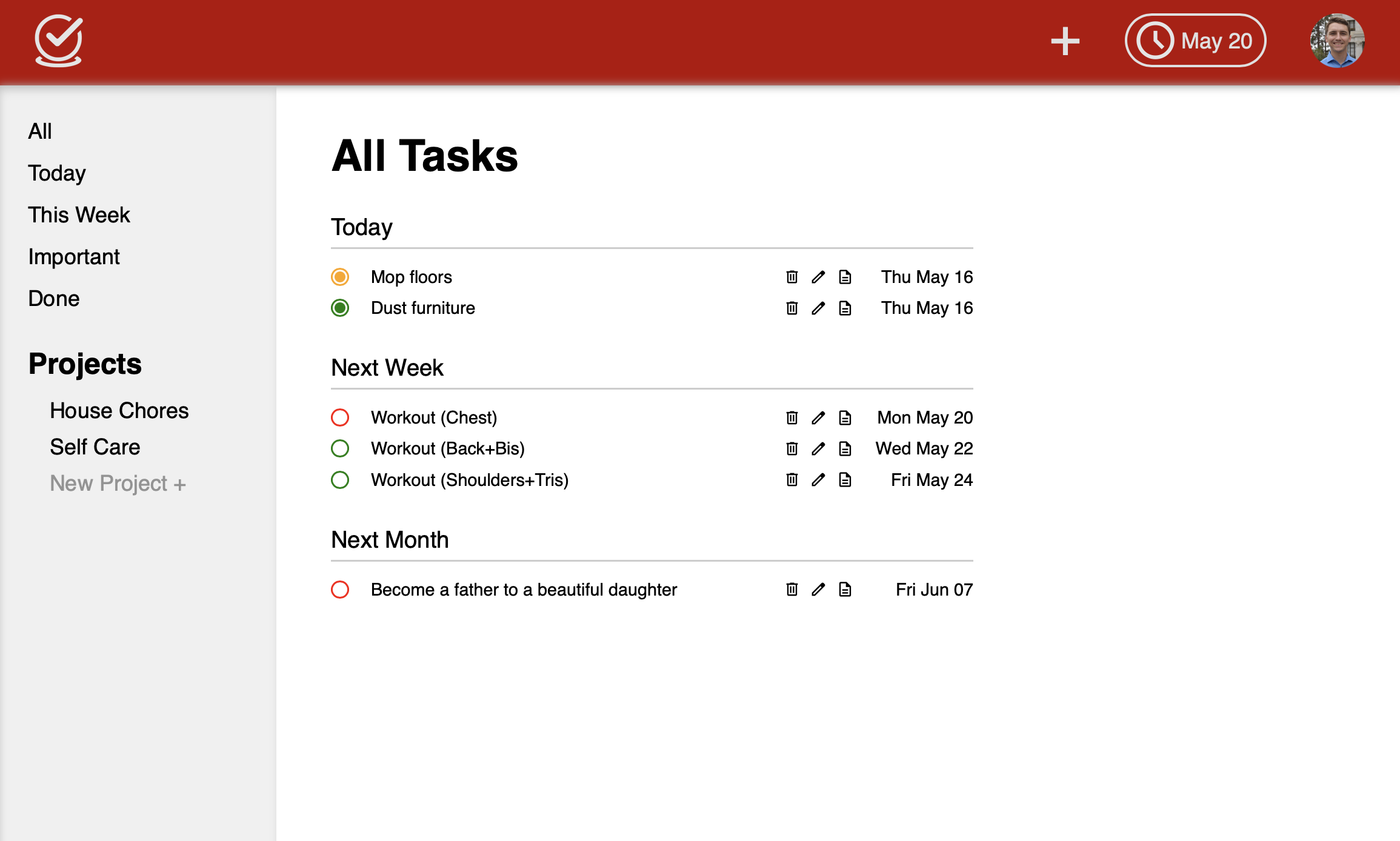
To-Do List
The To-Do List application allows users to manage their tasks efficiently. Users can add, edit, delete, and organize tasks into different projects. The application is built completely with vanilla HTML/CSS/JS and utilizes Webpack for module bundling.
A simple frontend task tracking app built with vanilla HTML/CSS/JS.
Features
- Add Tasks: Users can add new tasks with a description, importance, and due date.
- Edit Tasks: Tasks can be edited to update their details.
- Delete Tasks: Users can delete tasks that are no longer needed.
- Project Management: Tasks can be organized into different projects for better management.
Tech Stack
HTML, CSS, JavascriptLet's Connect
Whether you have a project in mind, need some advice, or just want to chat about coding or engineering, feel free to reach out.
Send me an email or connect with me elsewhere on the web...

